
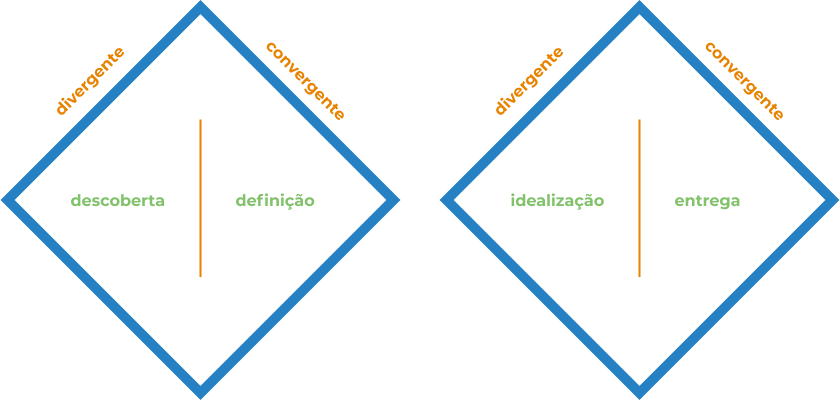
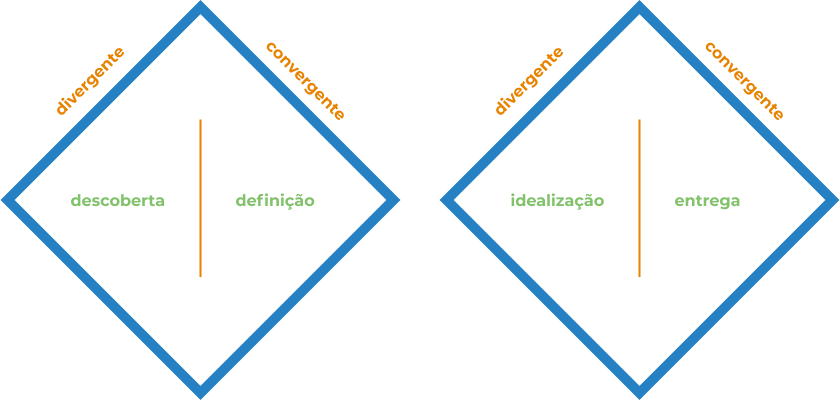
Etapas do Double Diamond
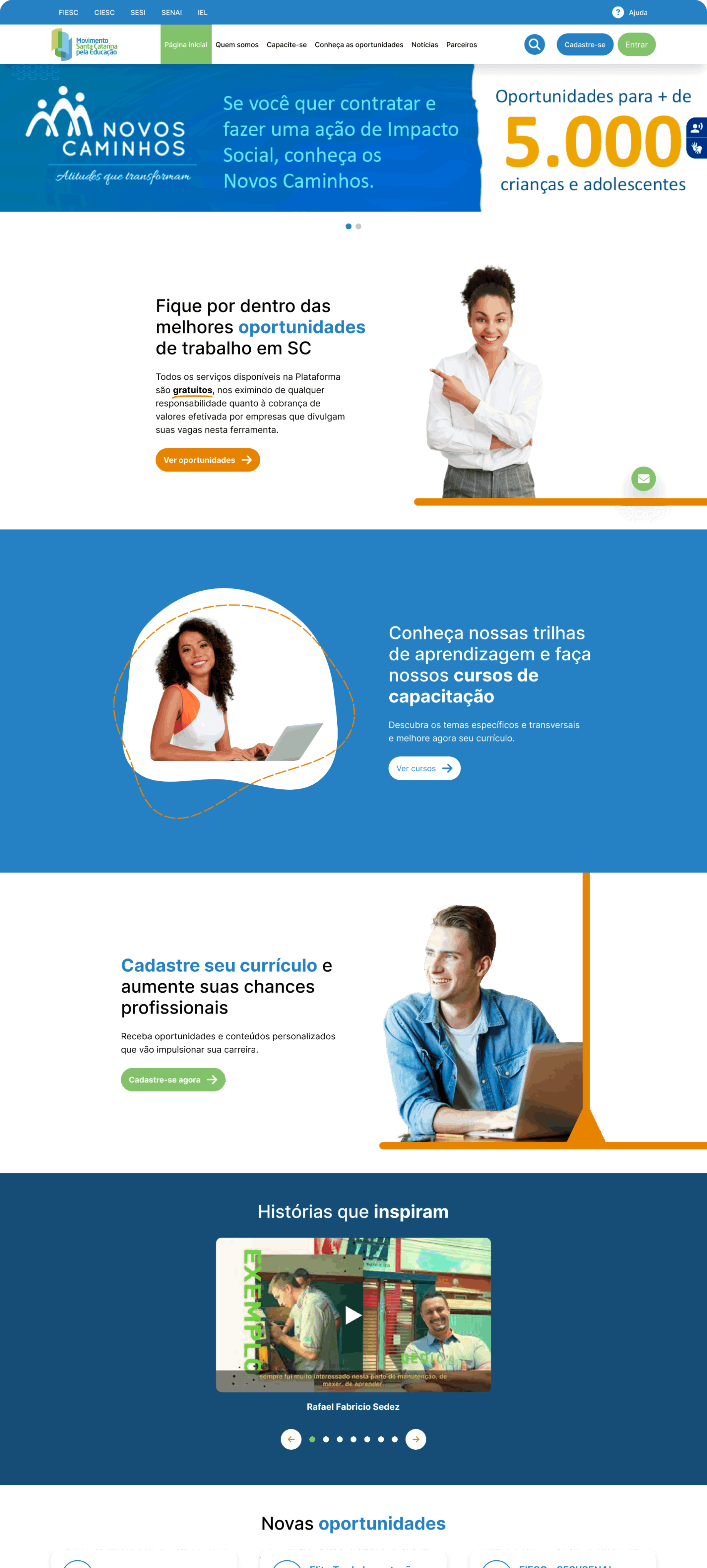
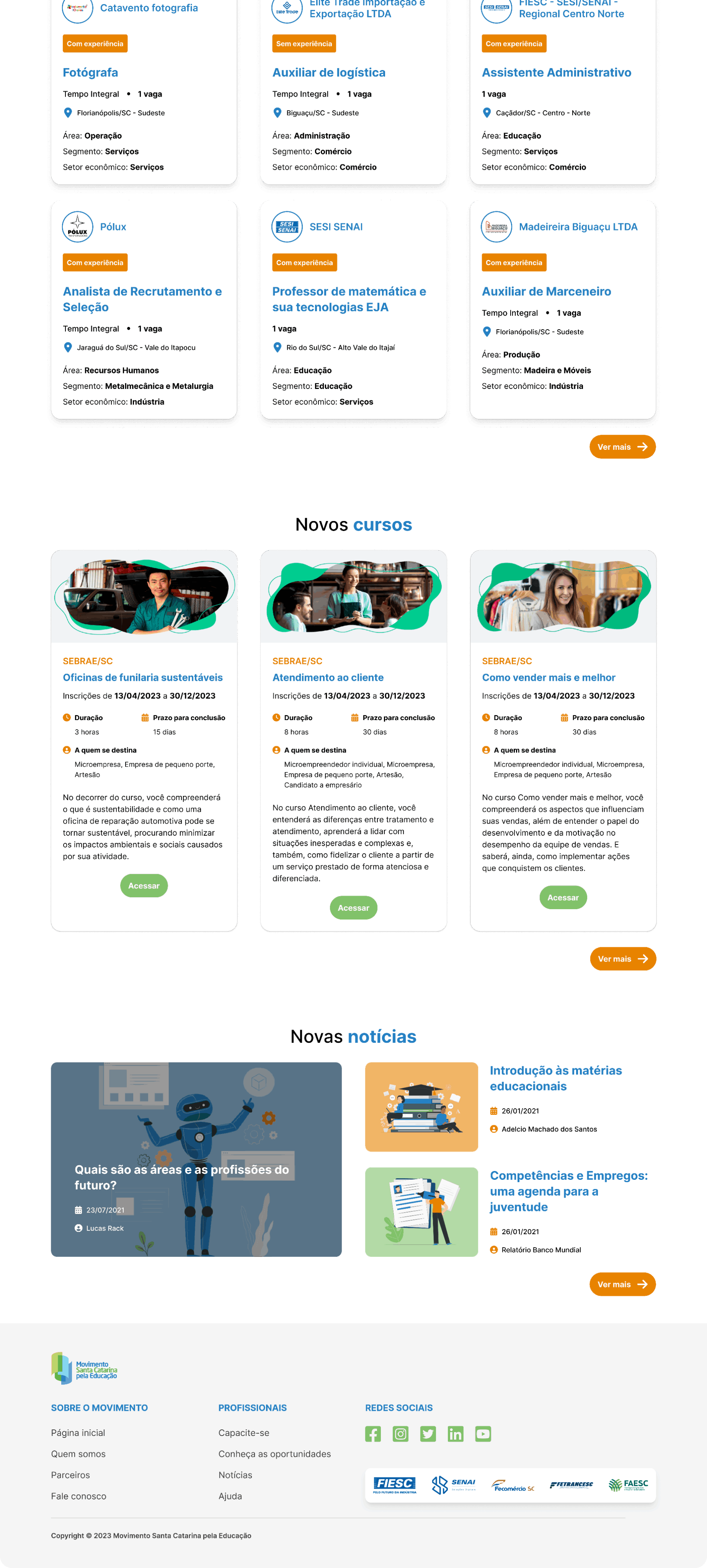
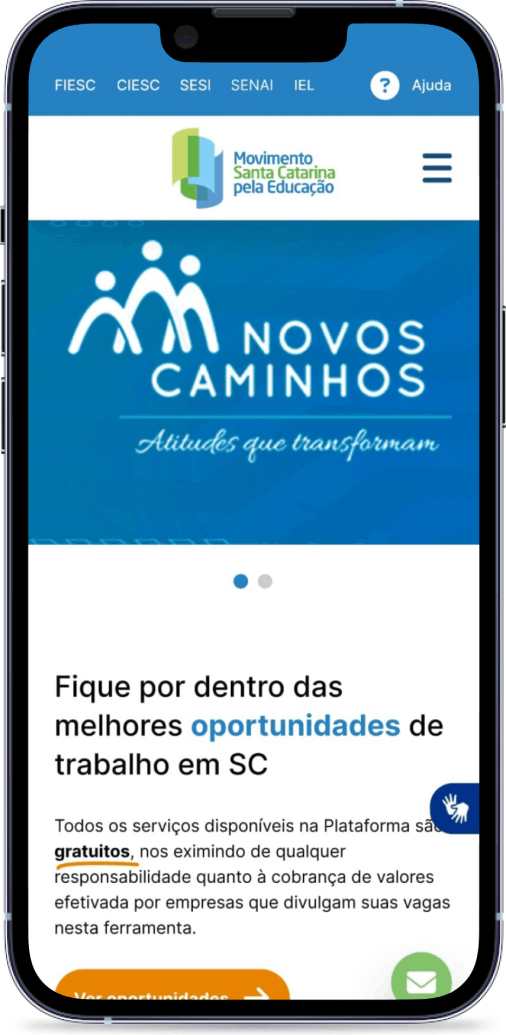
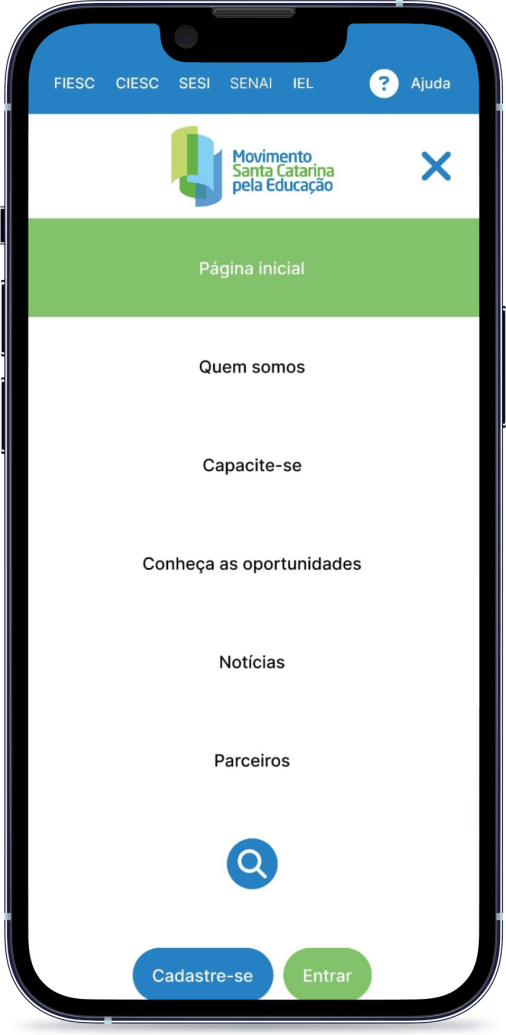
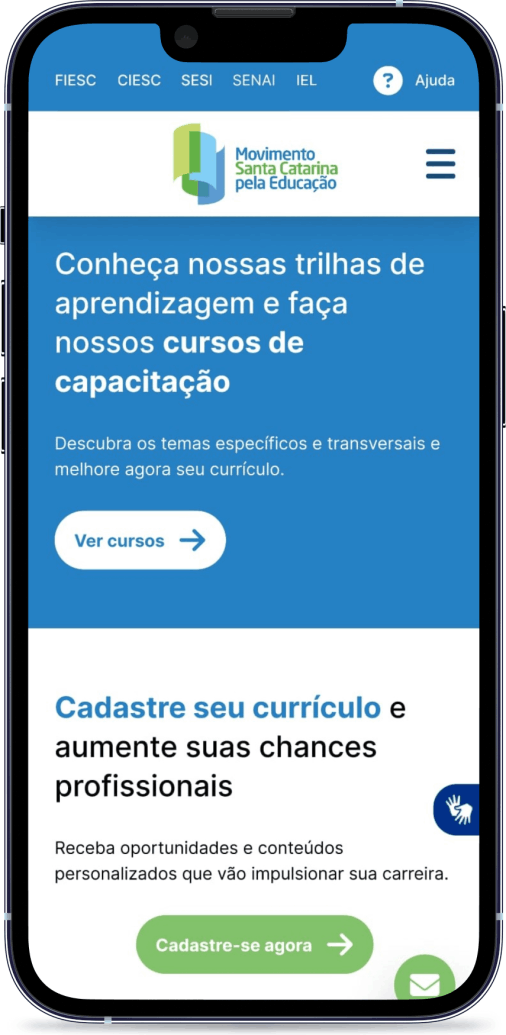
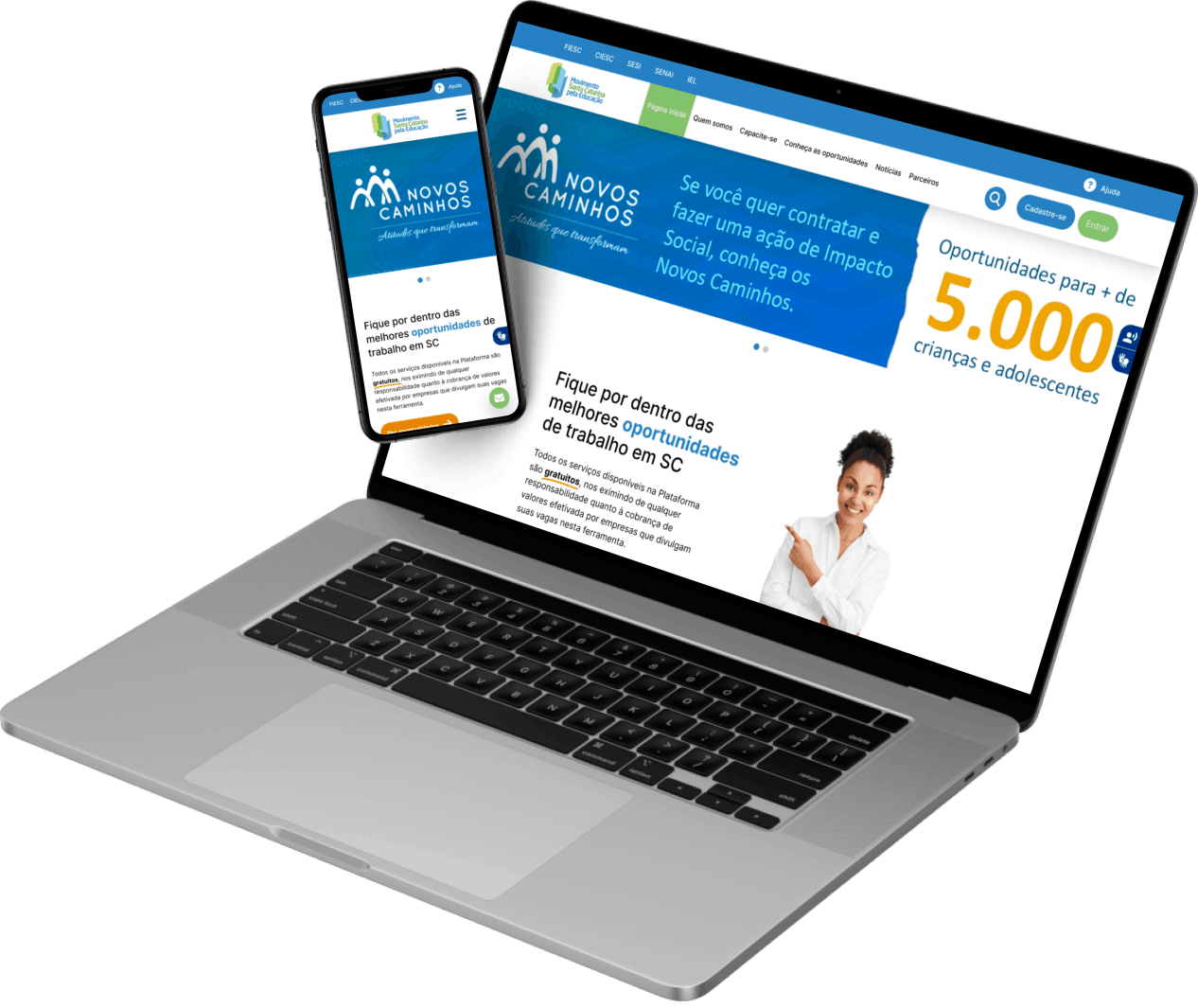
Este case é referente ao redesign da página inicial do site Movimento SC.
Web Design, Mobile Design, Design responsivo
Sthefany Caires
UX/UI Designer
Desafio

Etapas do Double Diamond













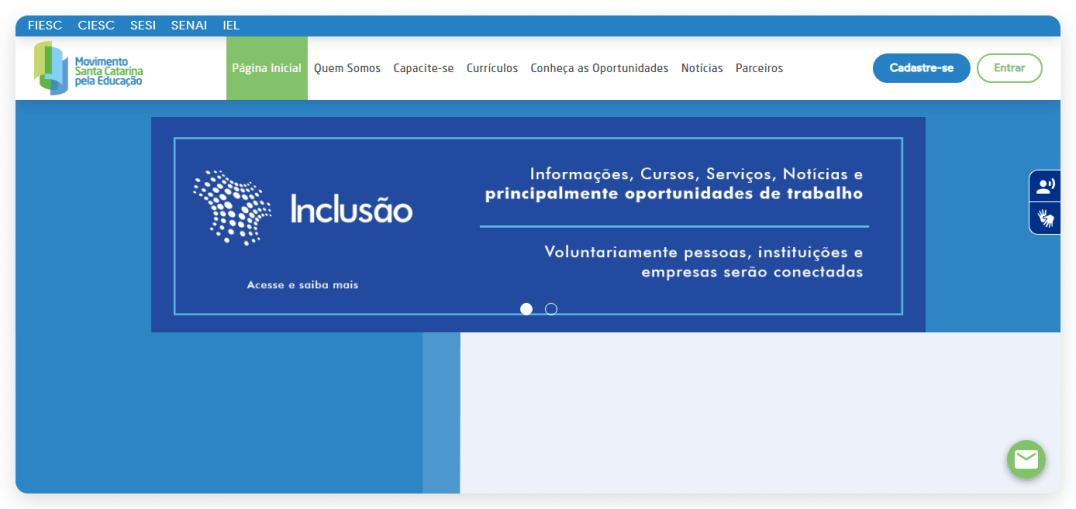
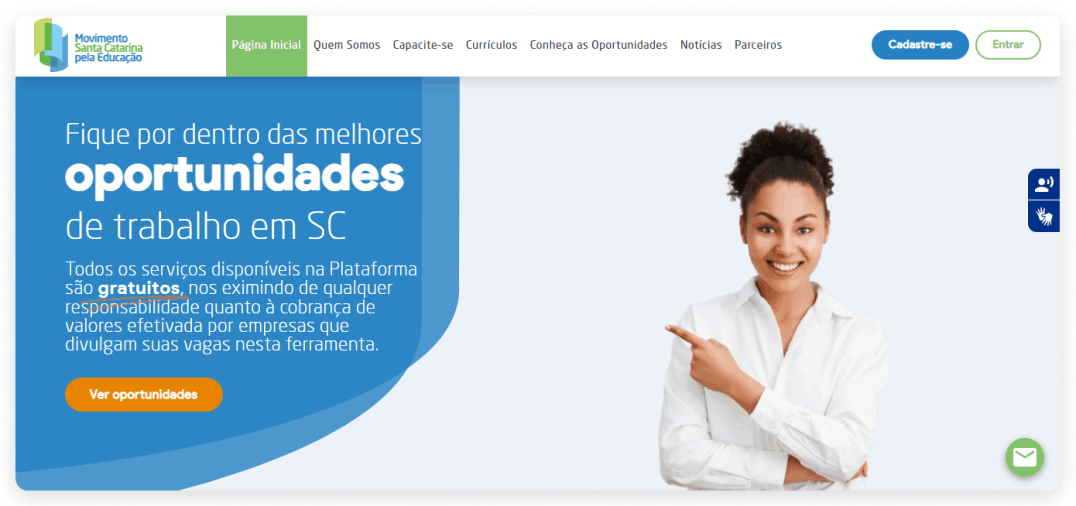
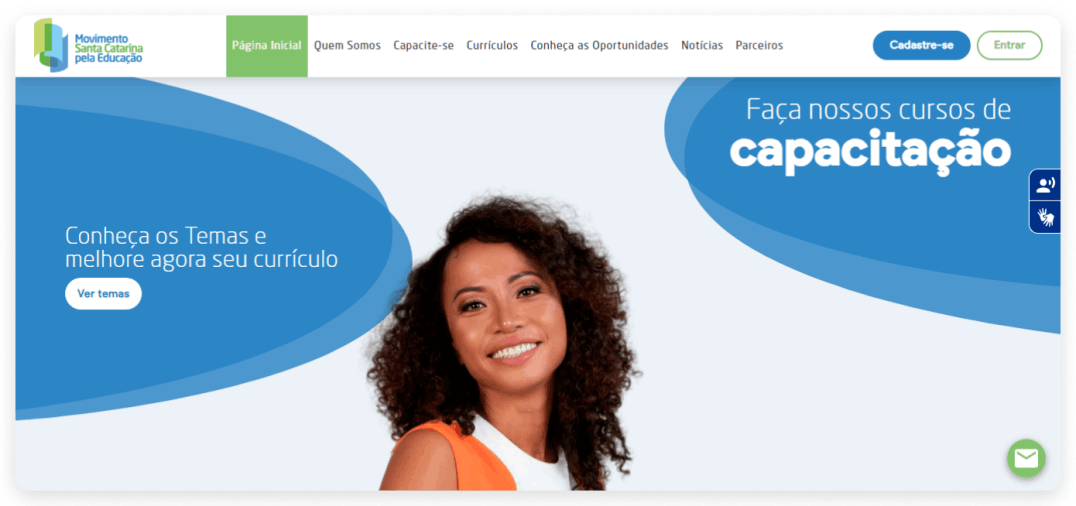
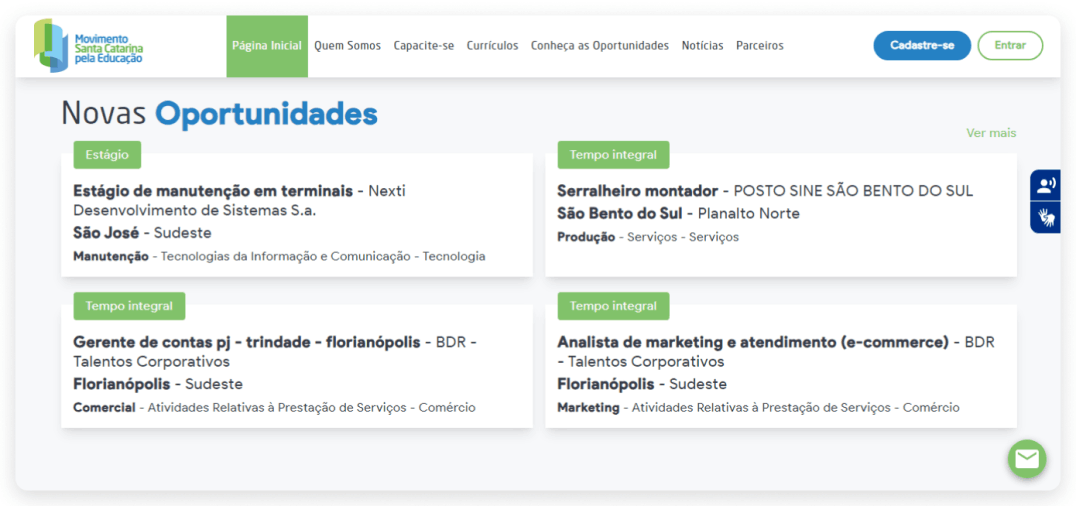
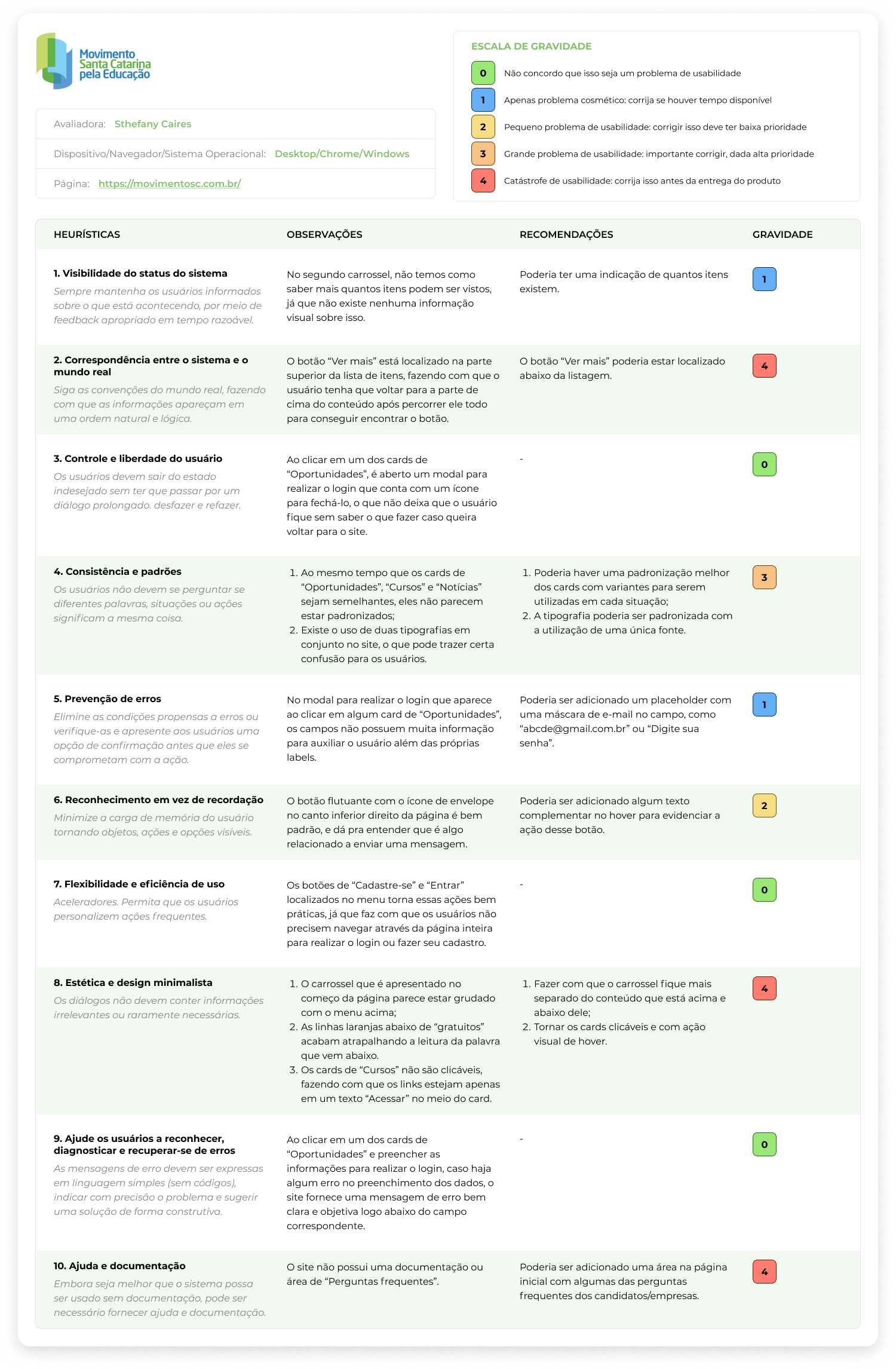
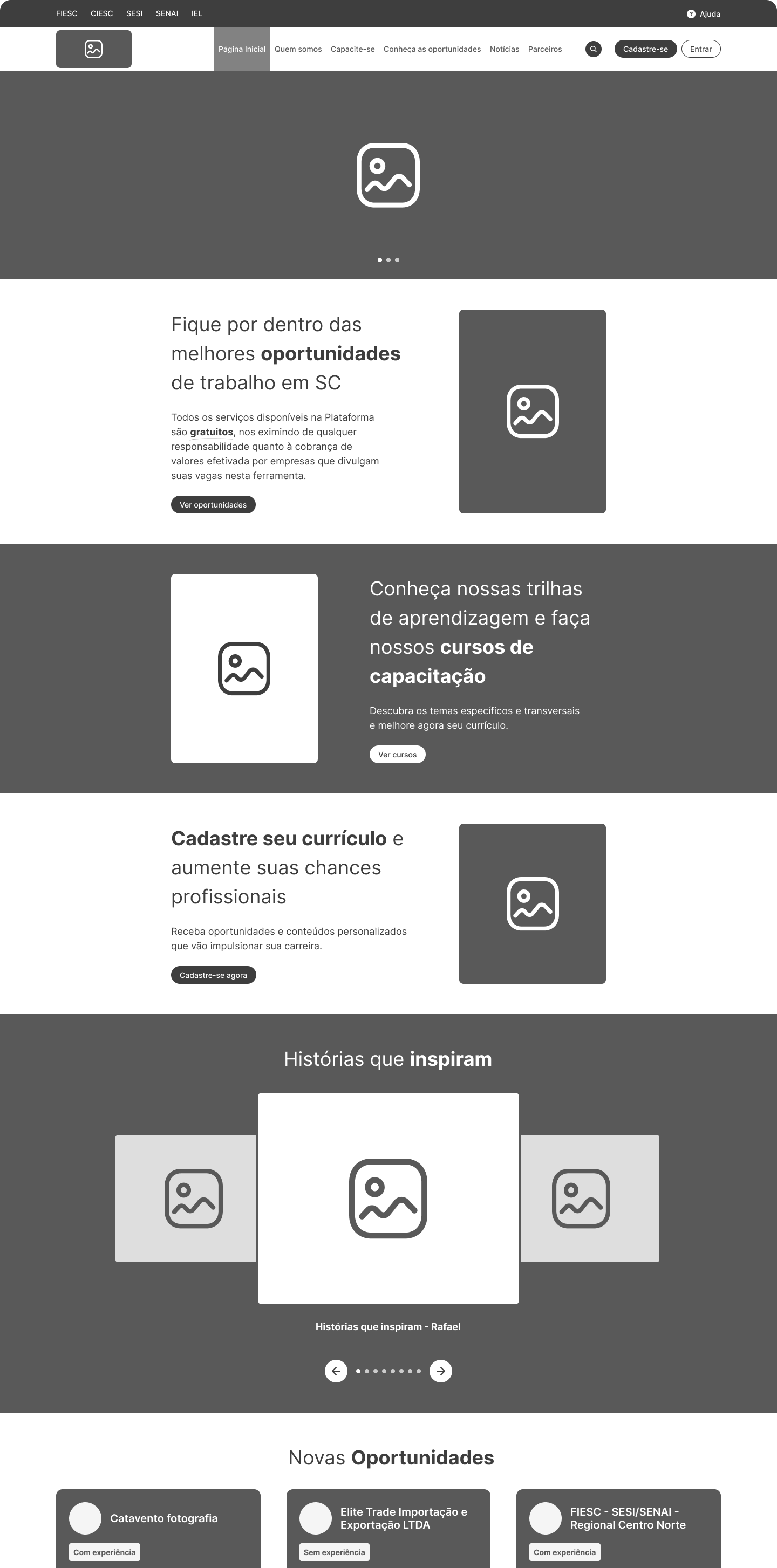
Análise Heurística da página inicial
• Confusão com o item de menu “Currículos”;
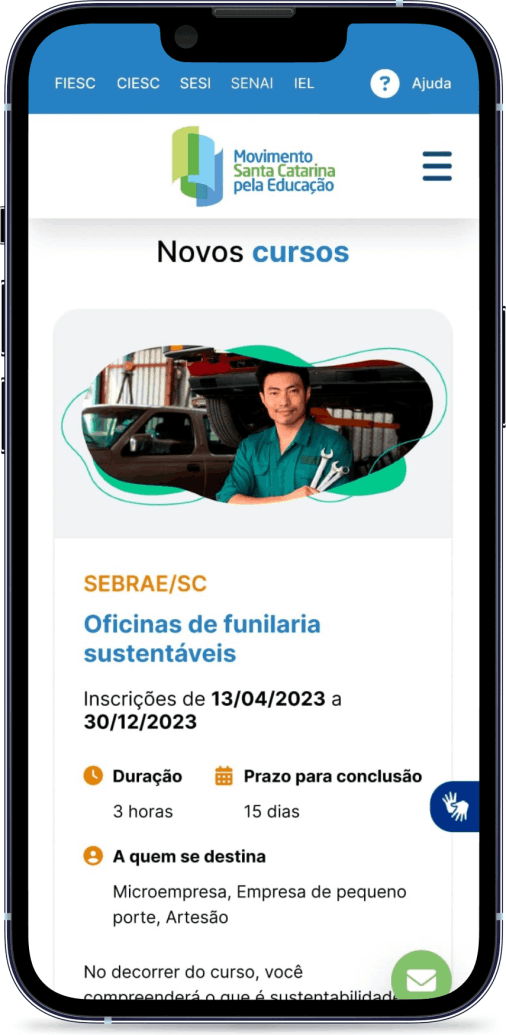
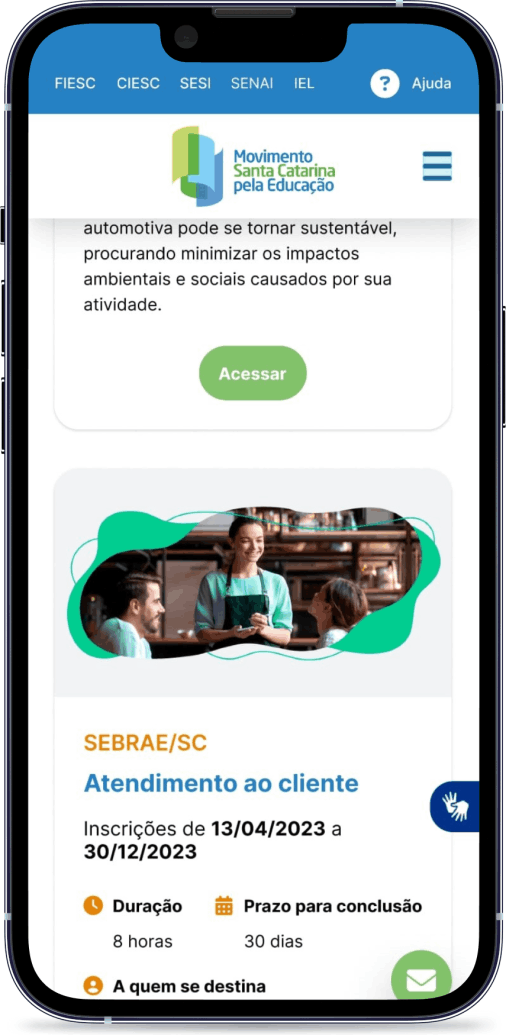
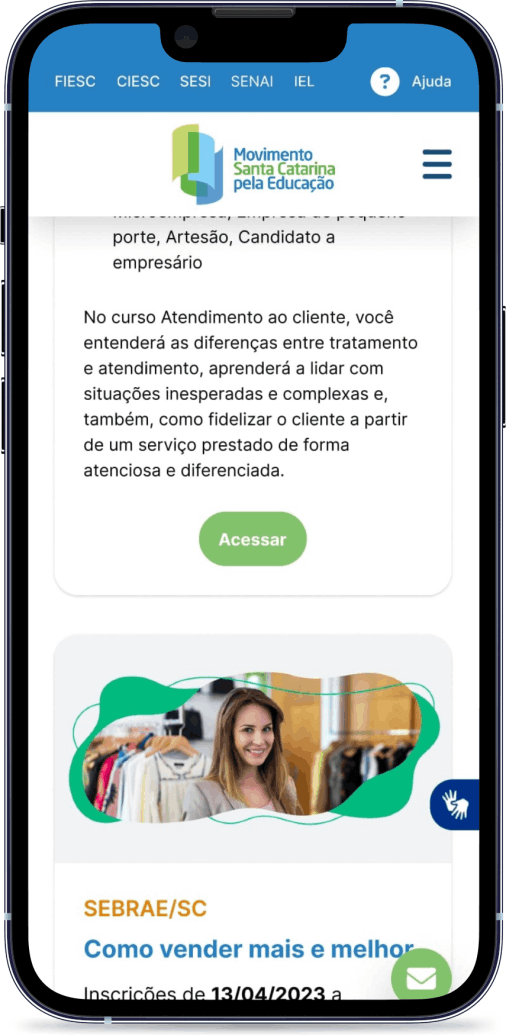
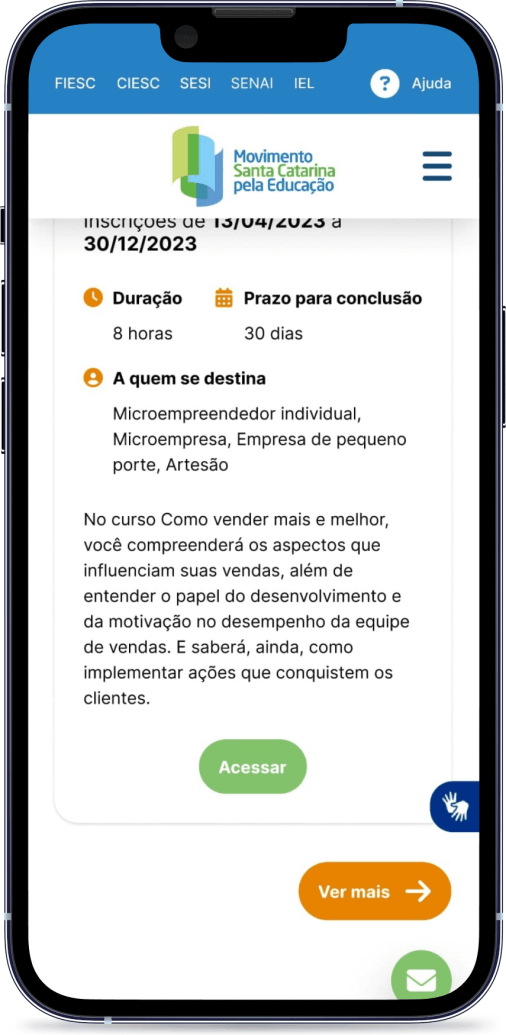
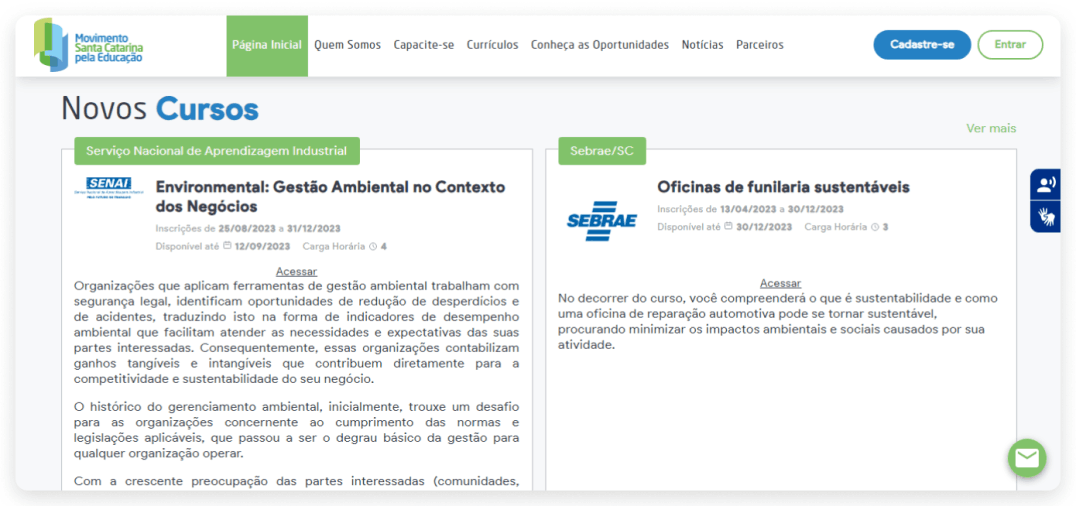
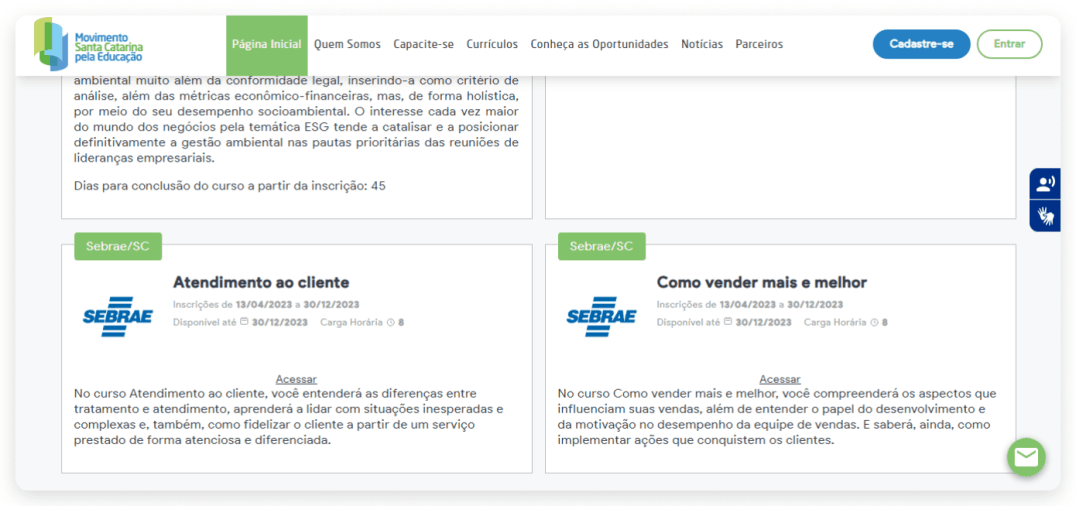
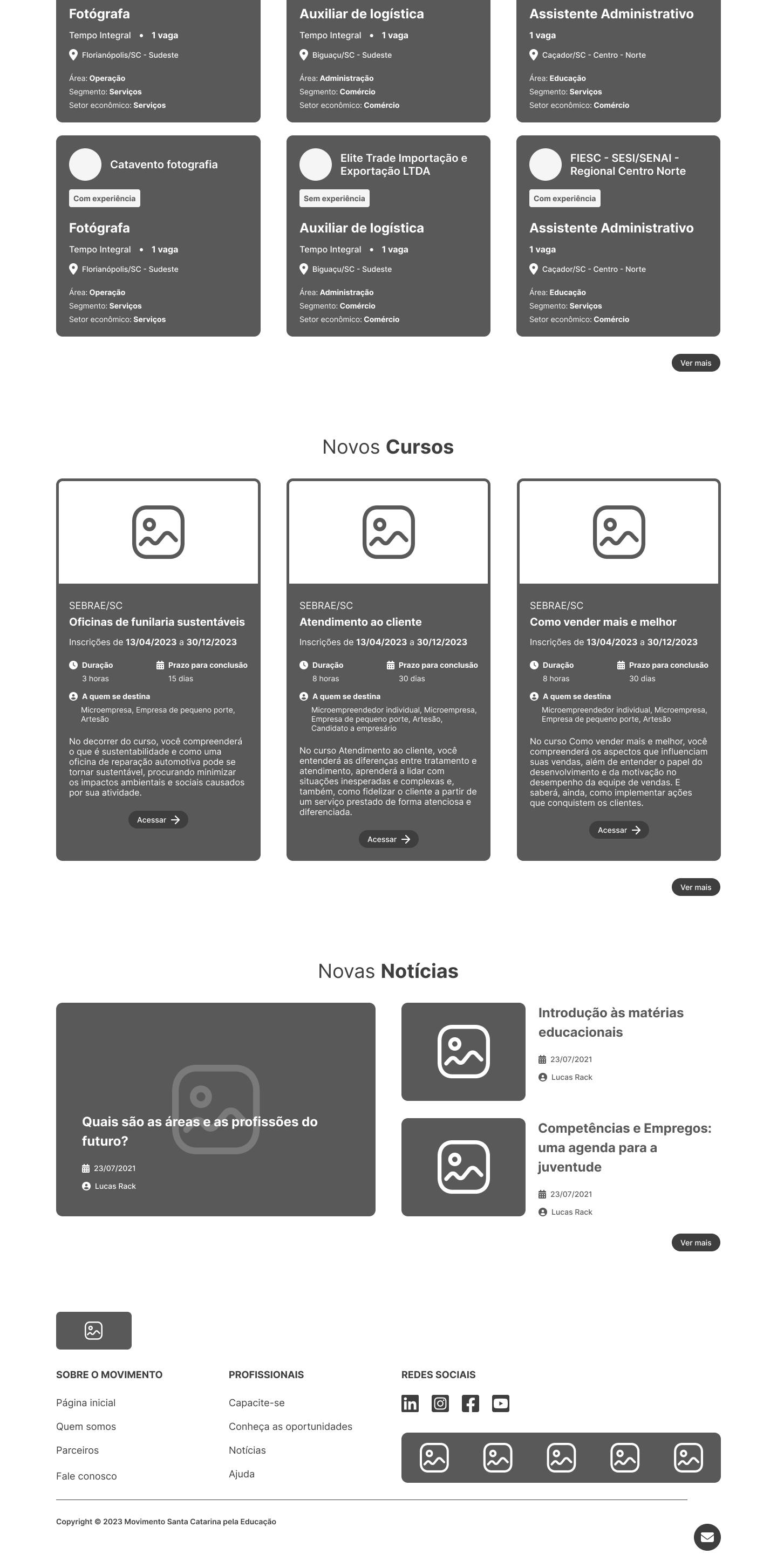
• Confusão com o link “Acessar” dos cards de cursos;
• Insatisfação com o posicionamento do botão “Ver mais” das seções;
• Quebra de continuidade entre as seções iniciais e as finais;
• Confusão sobre o botão “Fale conosco”.
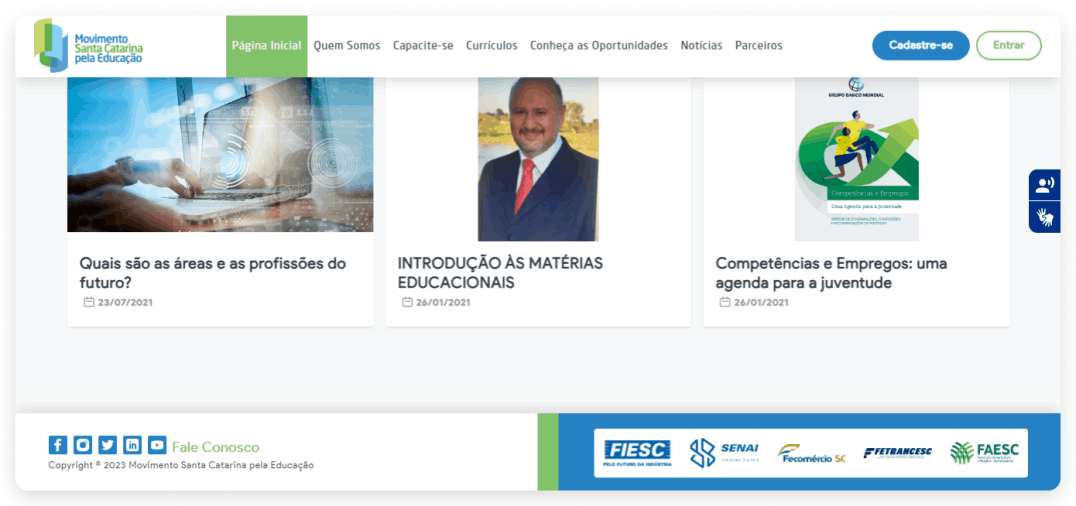
• Falta de informações no rodapé.
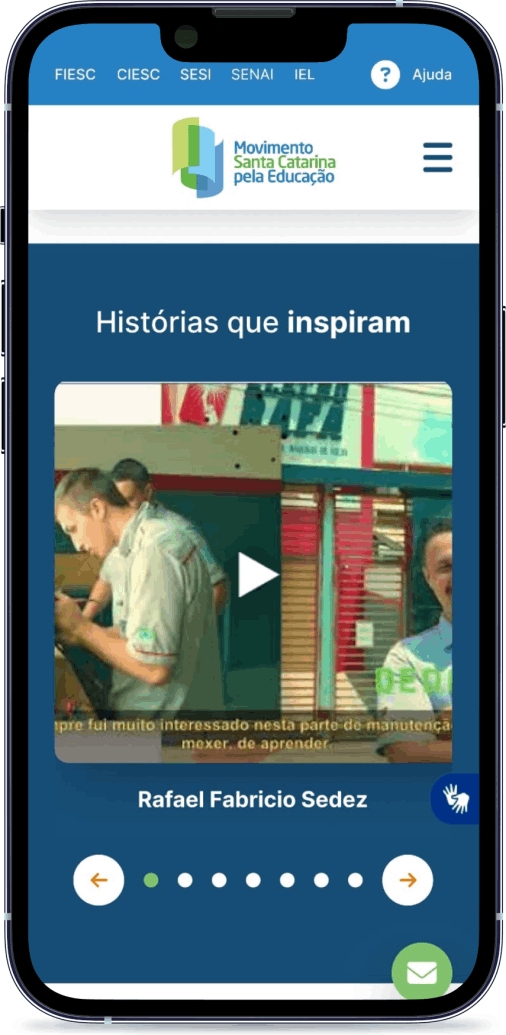
• Insatisfação com o carrossel;
• Insatisfação com a linha laranja abaixo da palavra “gratuitos”;
• Insatisfação sobre o carrossel na versão mobile;
• Insatisfação sobre as imagens e seções na versão mobile.

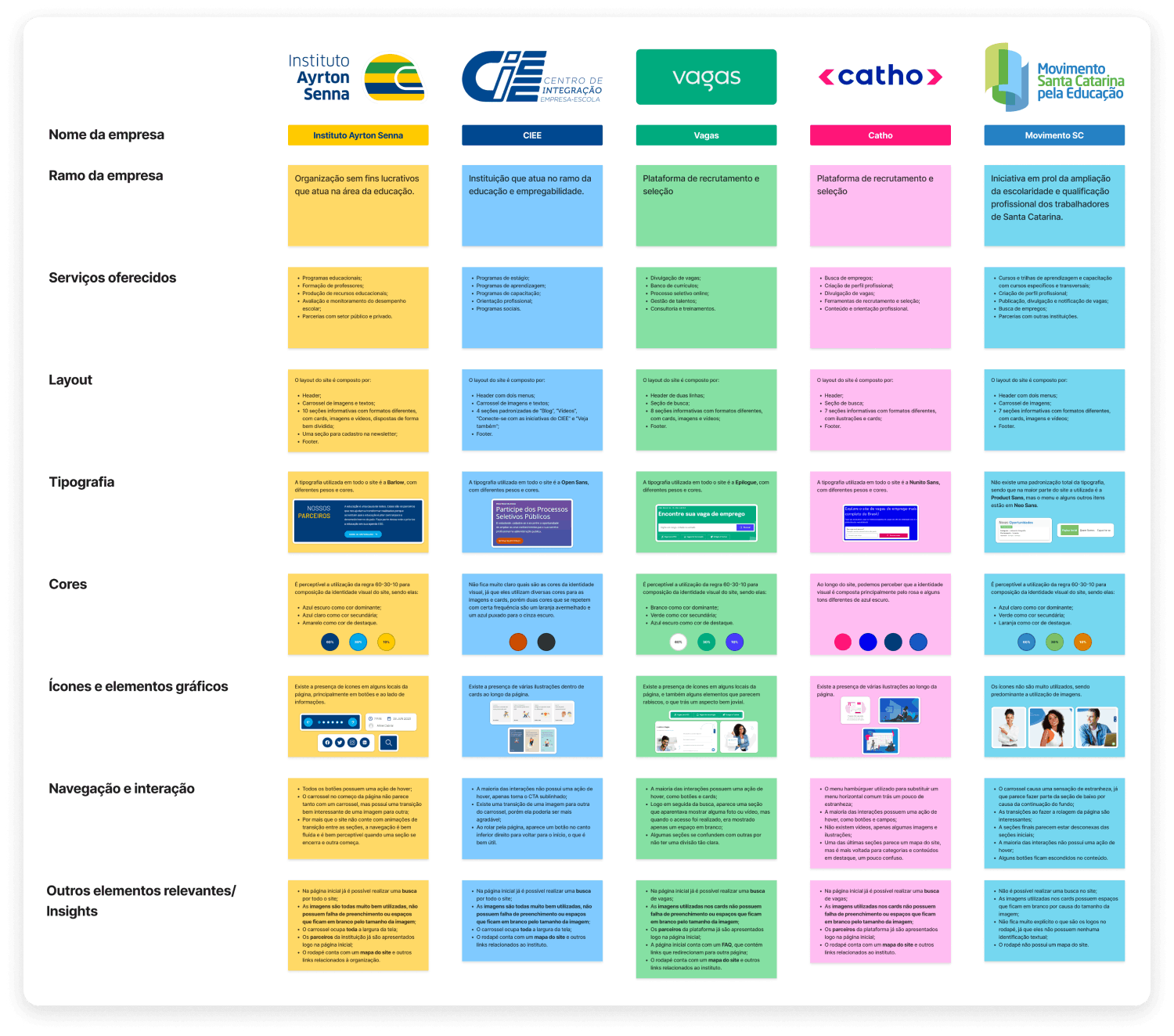
Pesquisa de mercado
• Fazer melhorias no primeiro menu;
• Ocultar o item de menu “Currículos”;
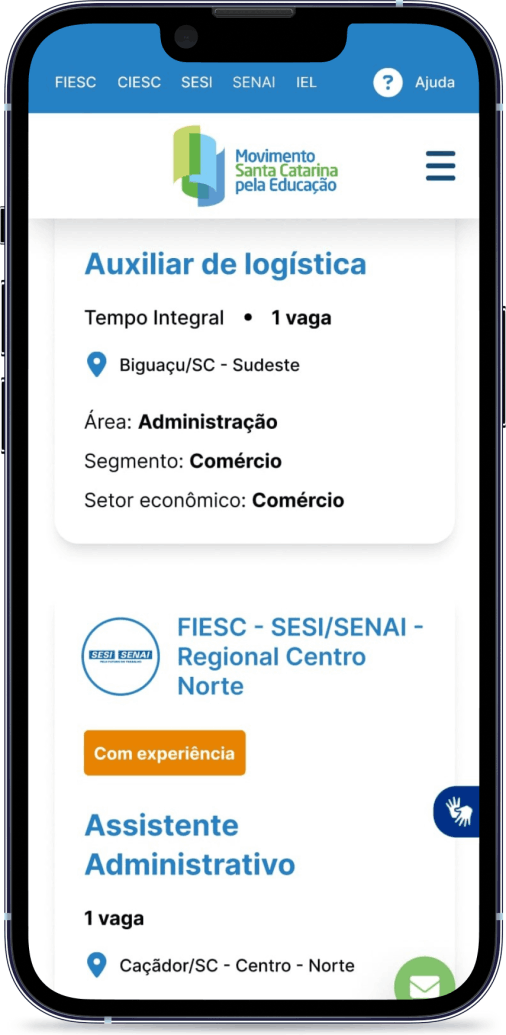
• Padronizar grid da página;
• Adicionar uma busca na página;
• Fazer mudanças no carrossel de imagens;
• Melhorar visualização dos textos;
• Fazer visualização de quantos itens existem no carrossel de vídeos;
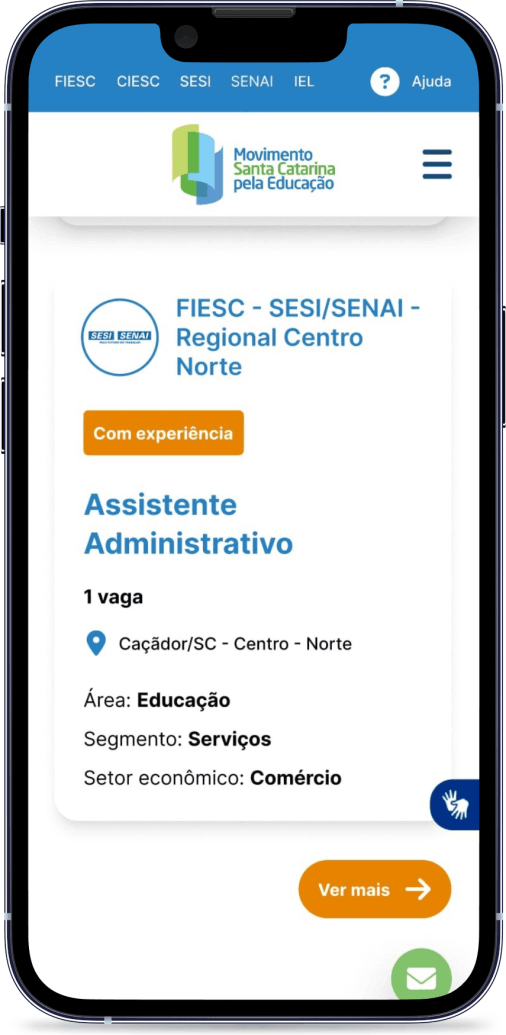
• Mudar posicionamento do botão “Ver mais” das seções;
• Padronizar cards e tipografias;
• Adicionar um texto complementar no botão flutuante;
• Adicionar ações de hover nas interações;
• Corrigir as imagens de “Notícias”;
• Fazer mudanças no rodapé.




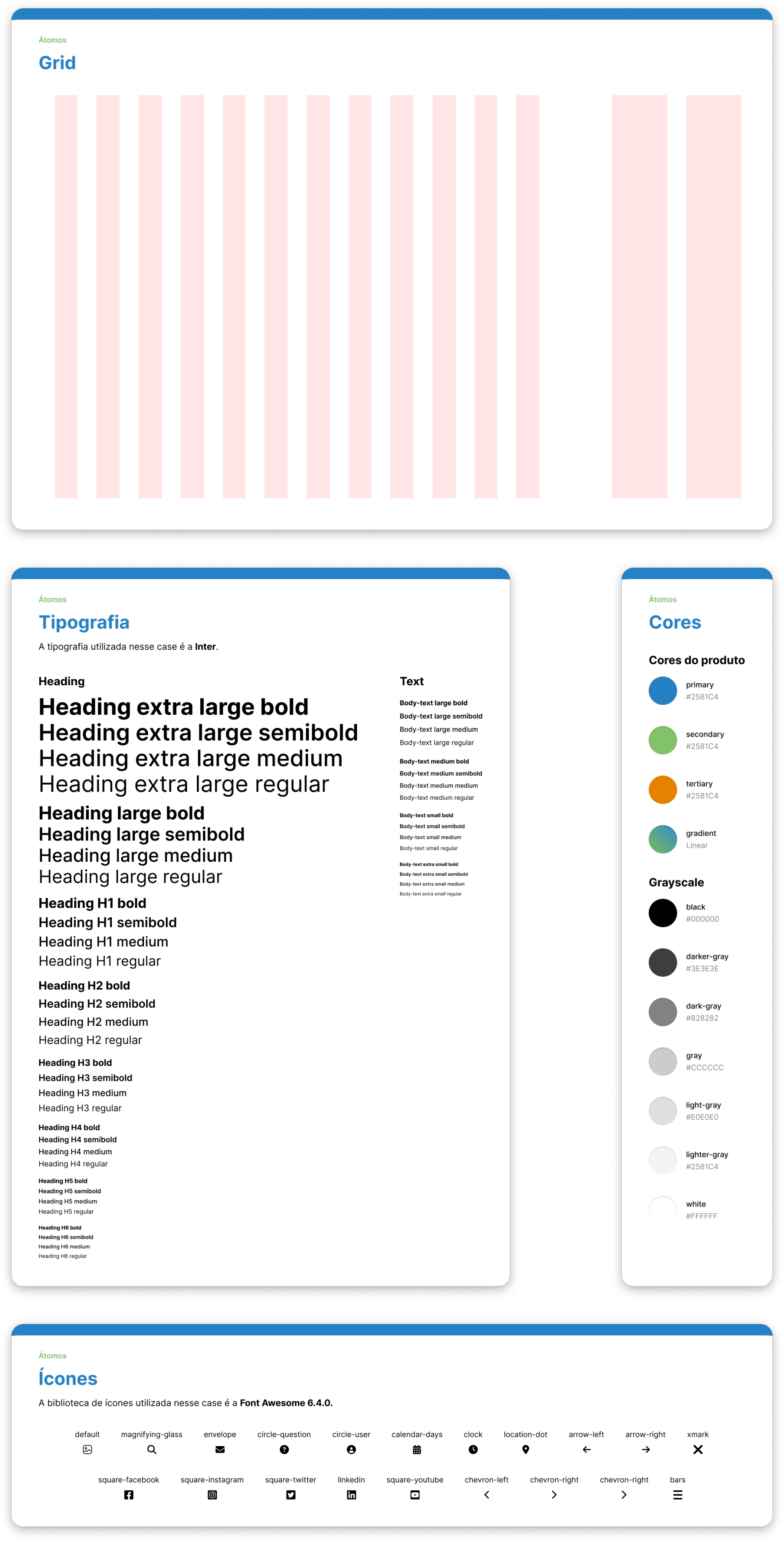
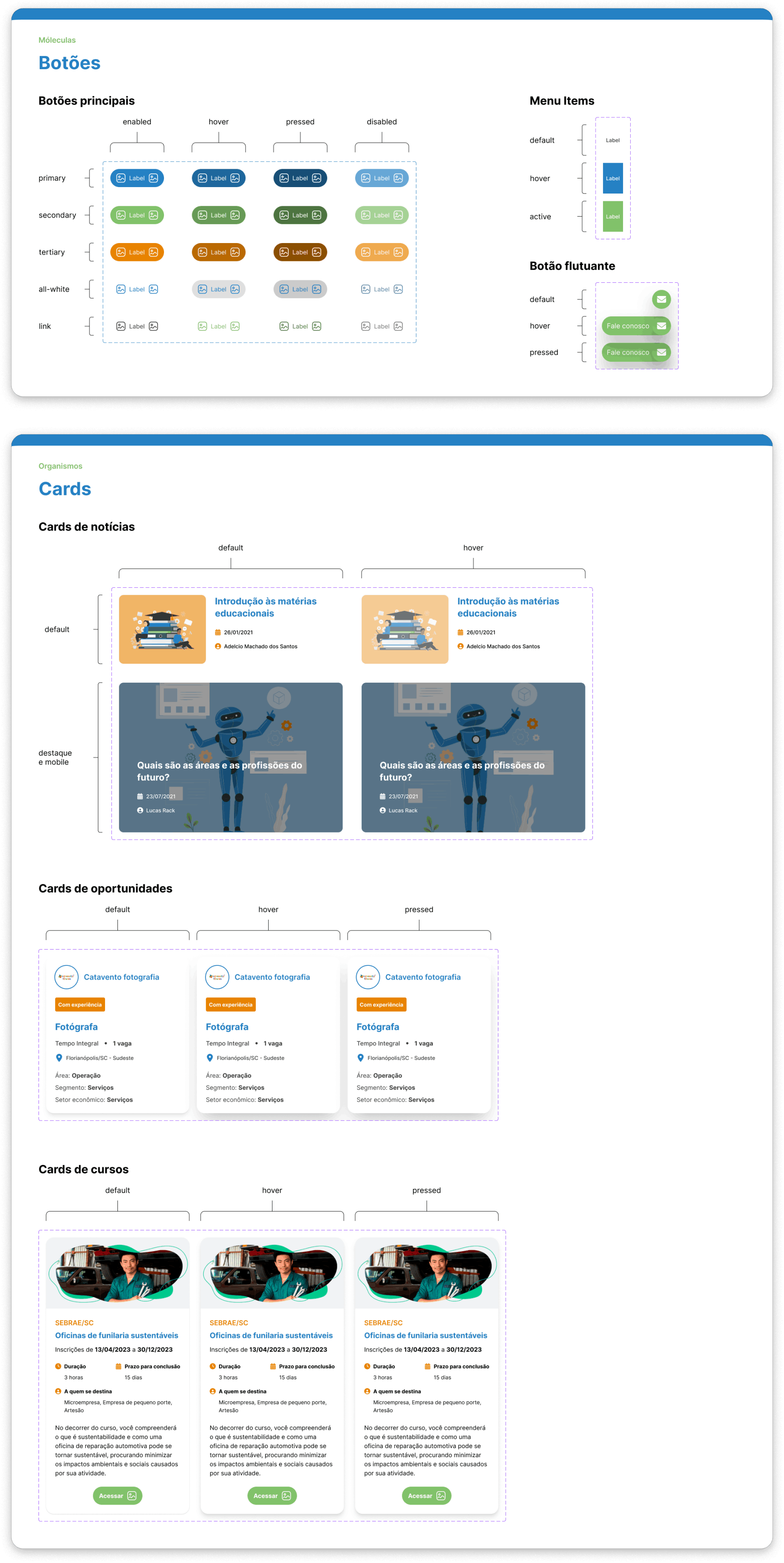
Componentes