
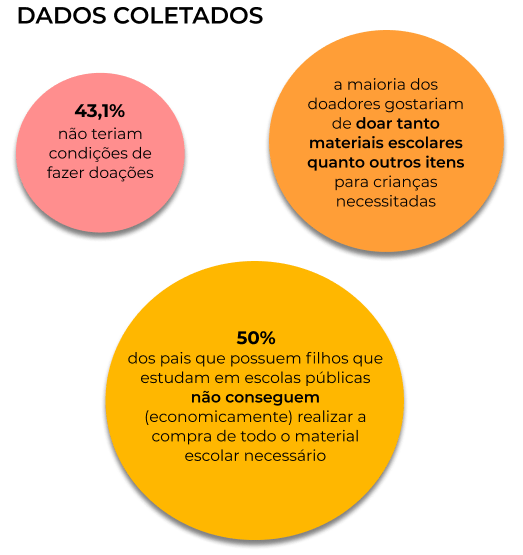
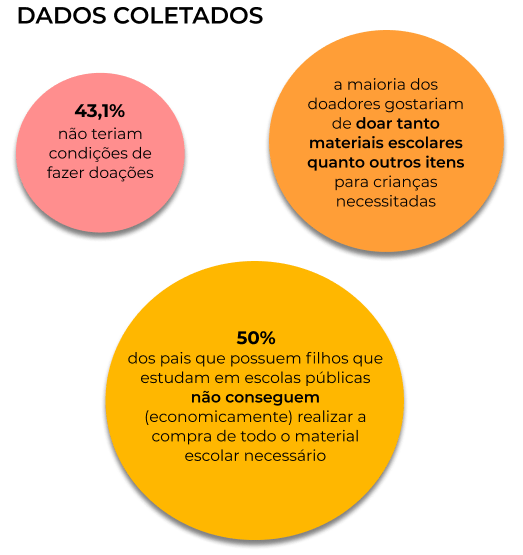
Dados coletados através de formulário de pesquisa com os usuários
Este case é referente ao projeto desenvolvido durante um Hackathon da Fcamara.
Web Design, Mobile Design, Design responsivo
Sthefany Caires
UX/UI Designer
Desafio

Dados coletados através de formulário de pesquisa com os usuários

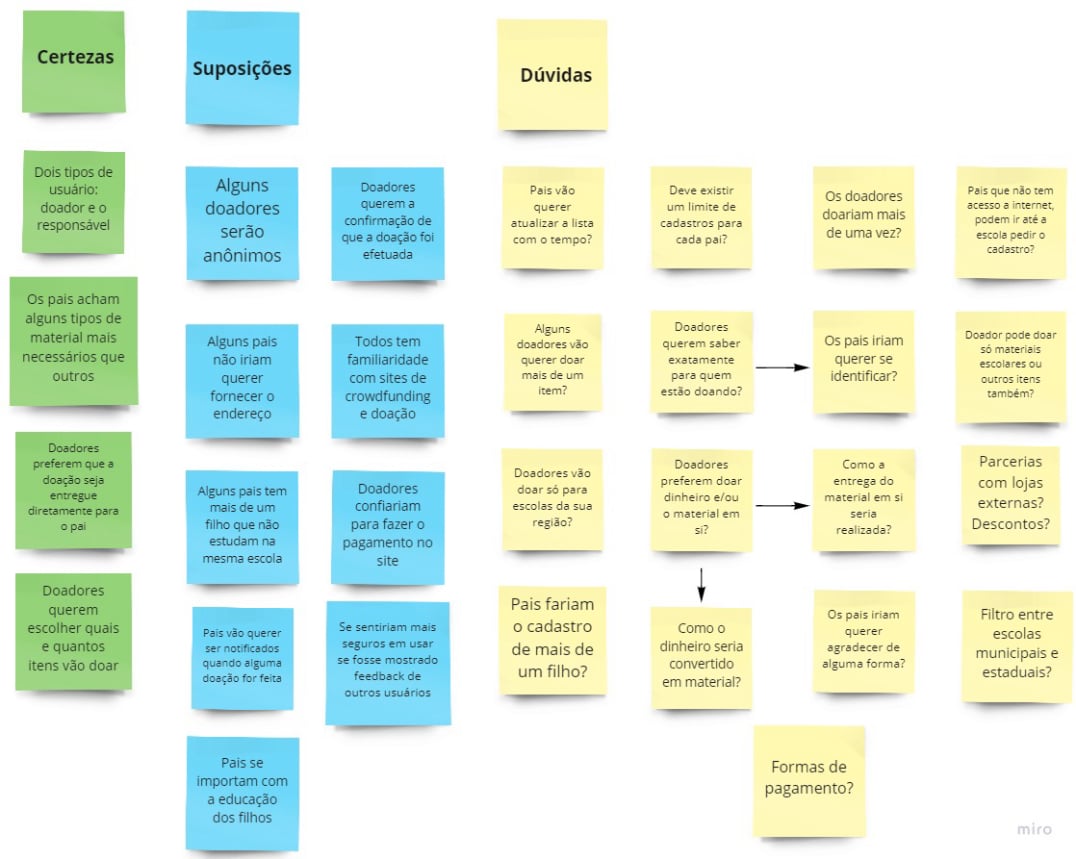
Matriz CSD
“A gente conta o milagre, mas não diz o nome do santo.”
“Todas as crianças são iguais.”
“Gostaria de receber essa doação para que meu filho possa conseguir uma boa educação, fazer uma faculdade e assim ter um bom emprego”

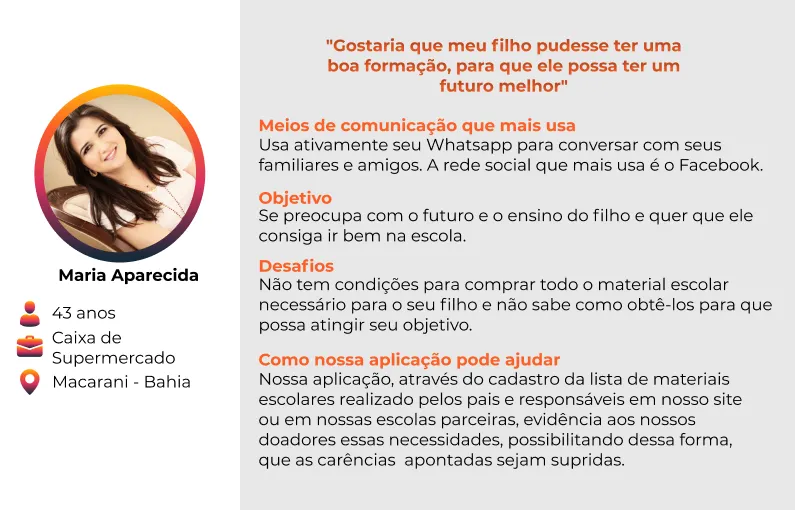
Persona usuário pai/responsável

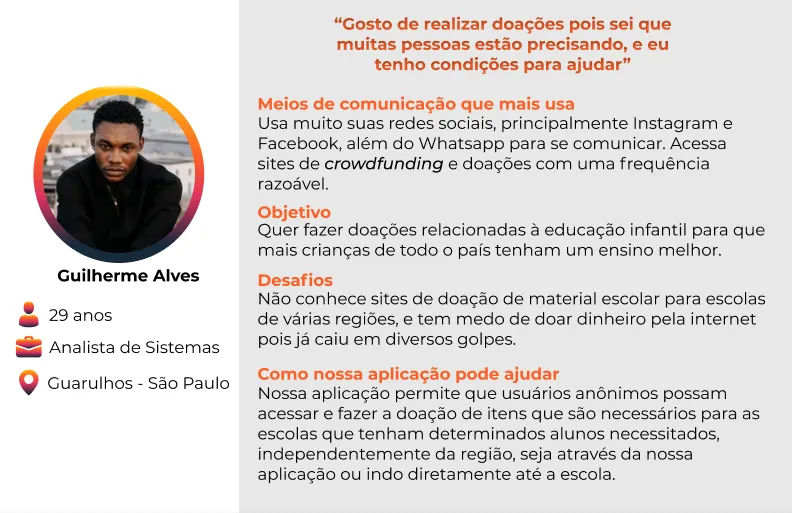
Perfil usuário doador

Jornada do usuário — Maria Aparecida (pai/responsável necessitada)

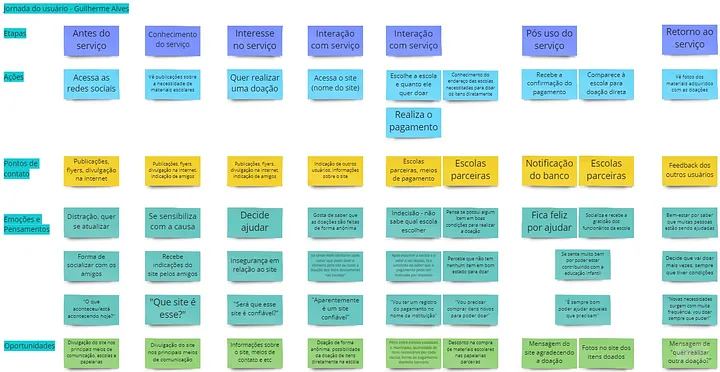
Jornada do usuário — Guilherme Alves (doador)
Para ter uma melhor visualização das nossas jornadas de usuário, acesse o nosso Miro por esse link: https://miro.com/app/board/o9J_lOQ9HZQ=/

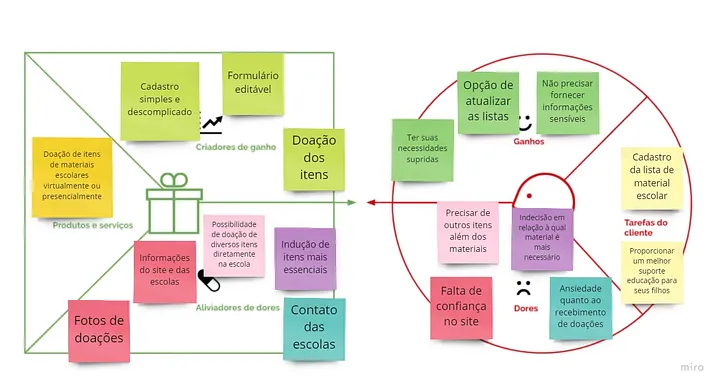
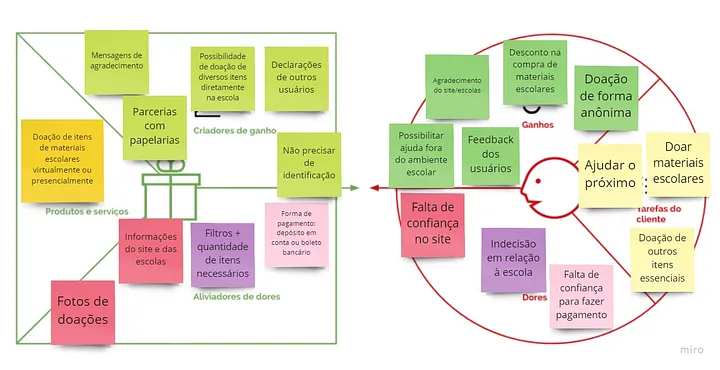
Canvas de Proposta de Valor — Pai/responsável necessitado

Canvas de Proposta de Valor — Doador

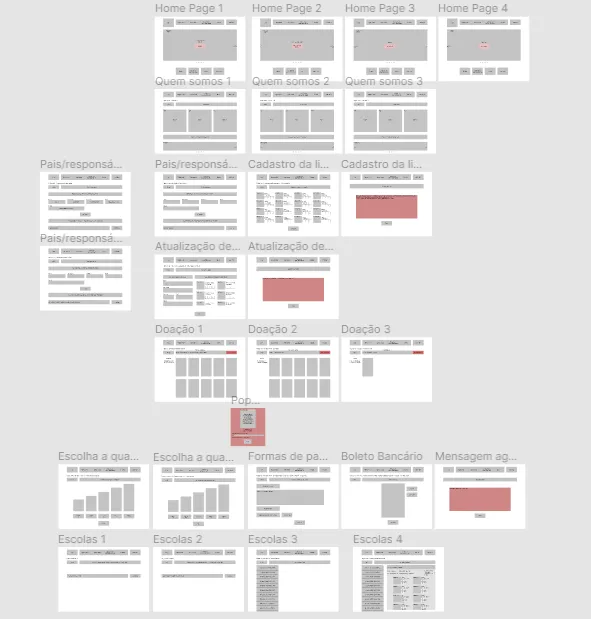
Wireframes e protótipo de baixa fidelidade (desktop)
Para ter uma melhor visualização dos wireframes, acesse esse link do Figma: https://www.figma.com/file/j21ftTft8OkxUqKS7mxjQ3/Prot%C3%B3tipo-em-baixa?node-id=0%3A1








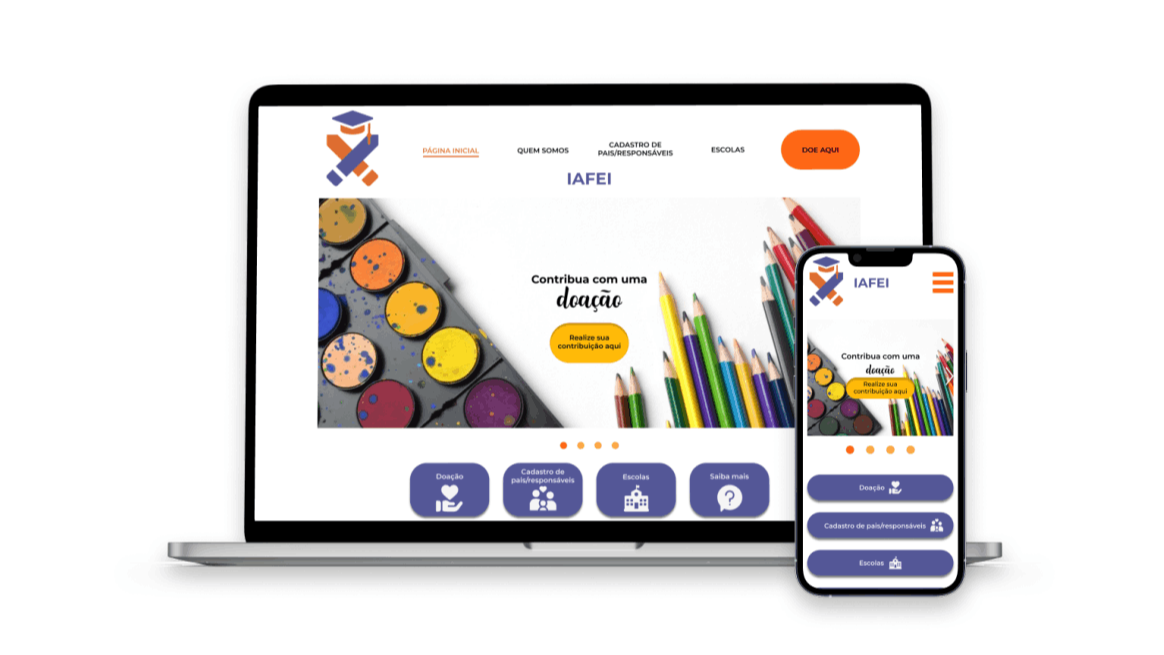
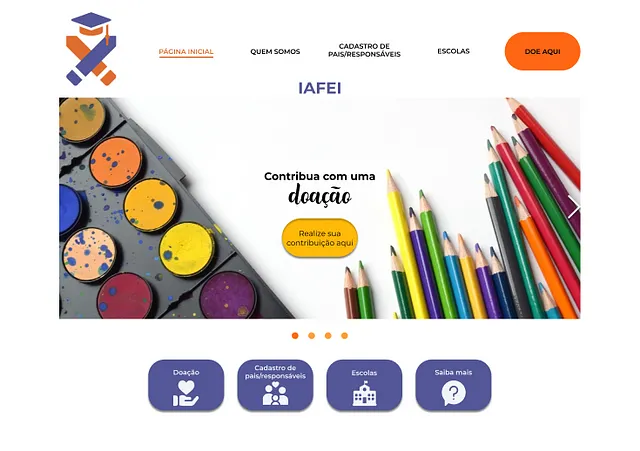
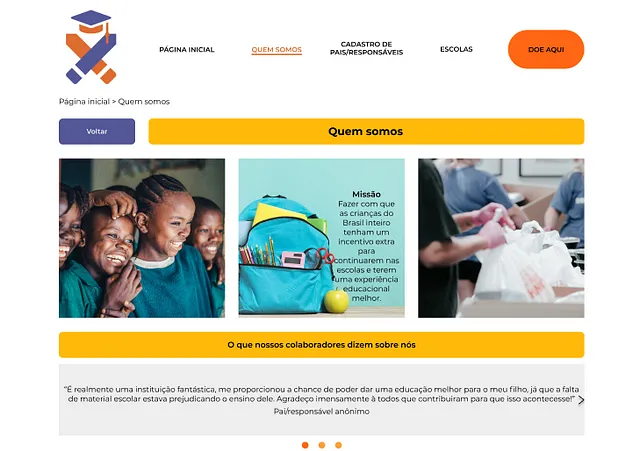
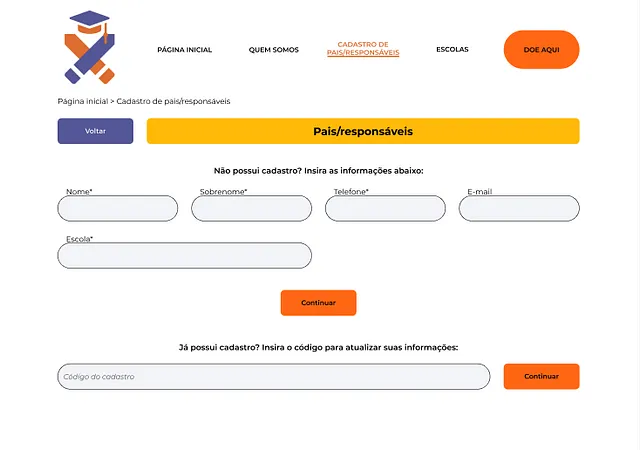
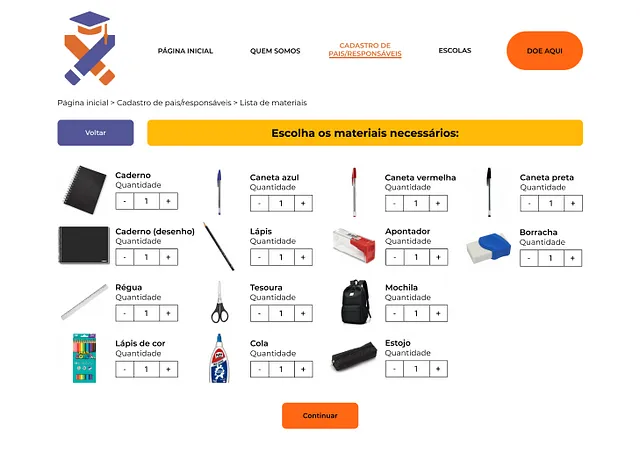
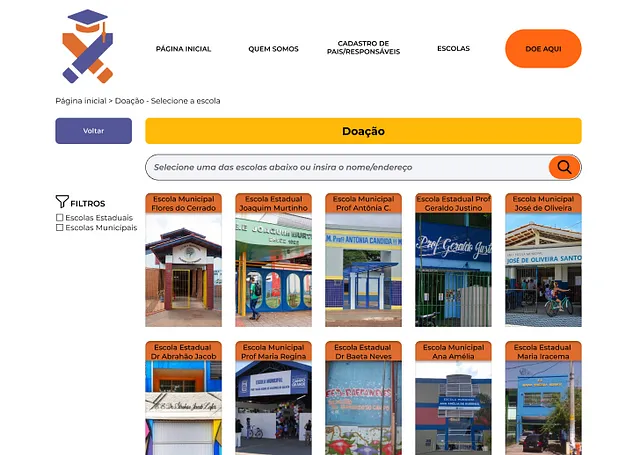
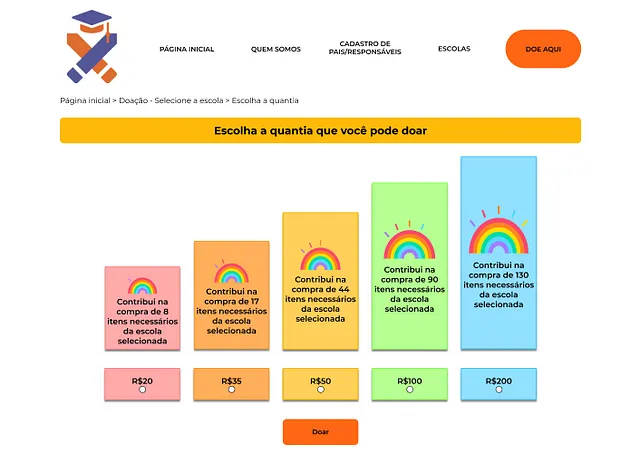
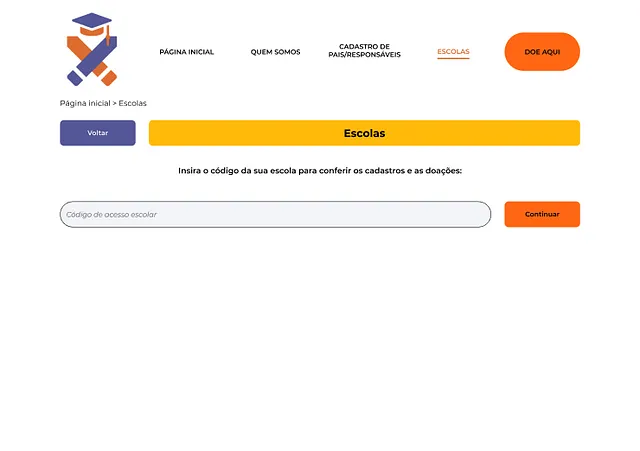
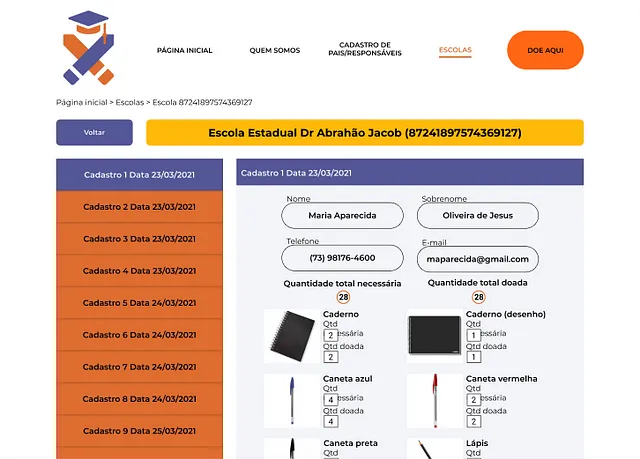
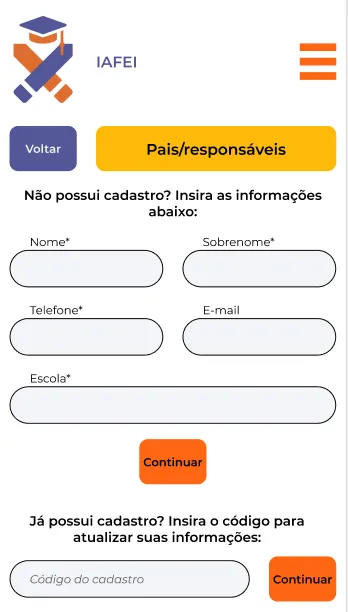
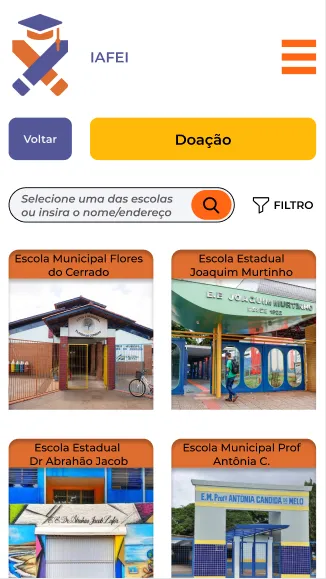
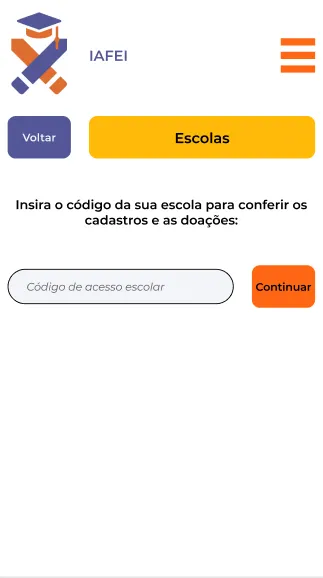
Para visualizar e navegar no protótipo de alta fidelidade (desktop), acesse esse link: https://www.figma.com/file/cPRCJPV7CBb77gwPLi6FJi/Prot%C3%B3tipo-em-alta-fidelidade?node-id=0%3A1






Para visualizar e navegar no protótipo de alta fidelidade (mobile), acesse esse link:
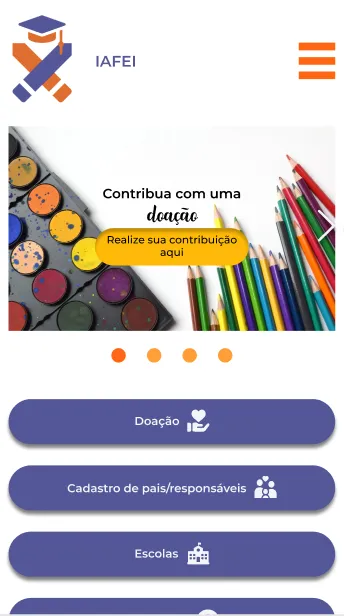
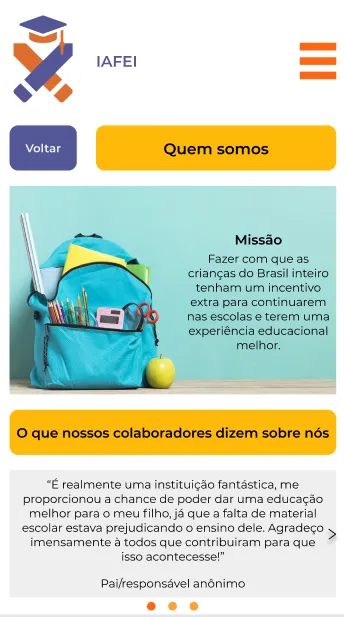
https://www.figma.com/file/W650yfBQrJPEjbA5VwWrwx/Prot%C3%B3tipo-em-alta-fidelidade-mobile?node-id=0%3A1

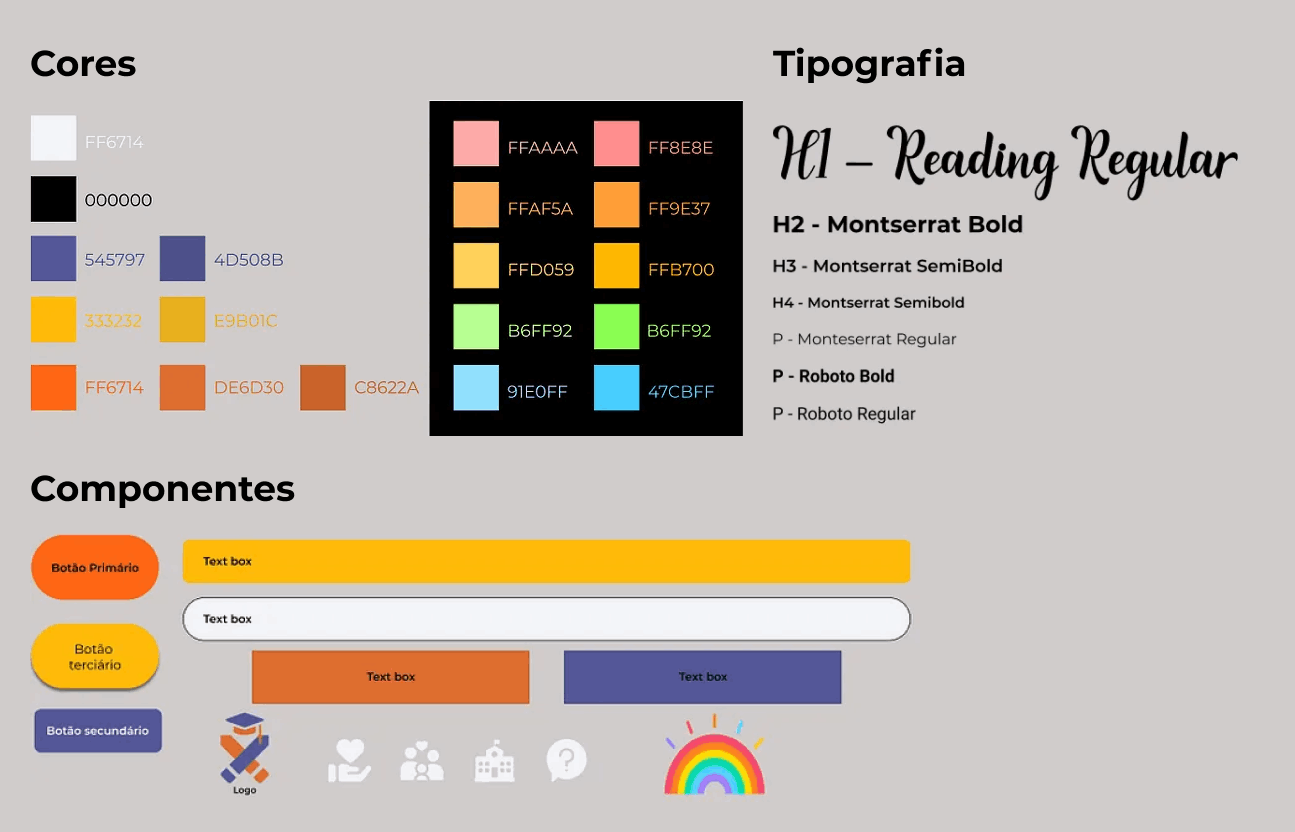
Cores, tipografias e componentes

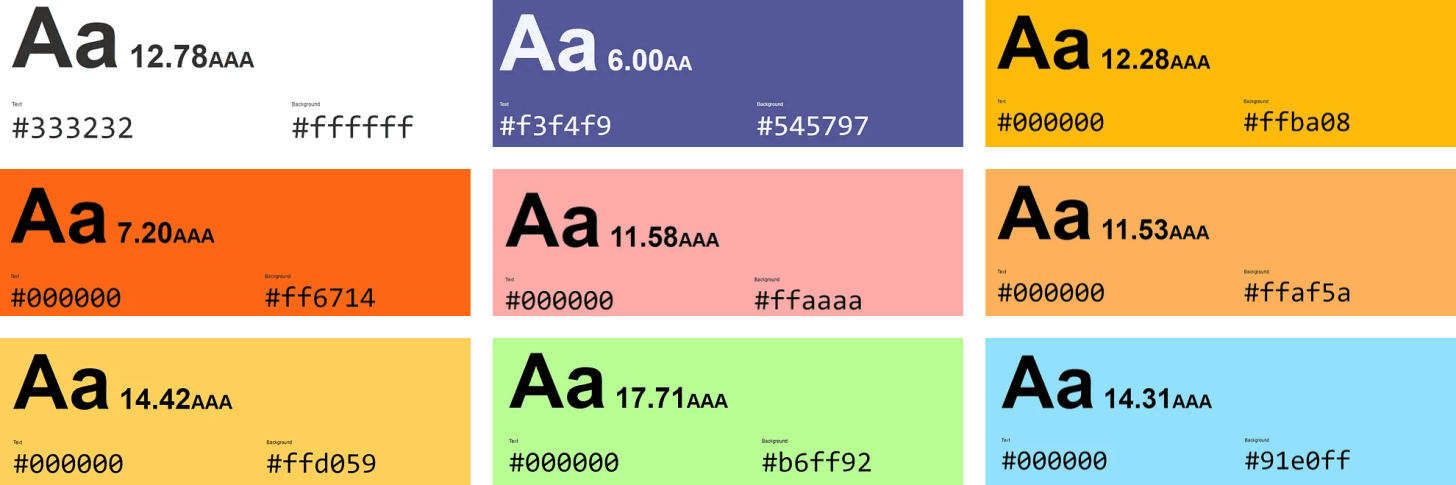
Resultados dos testes de contraste

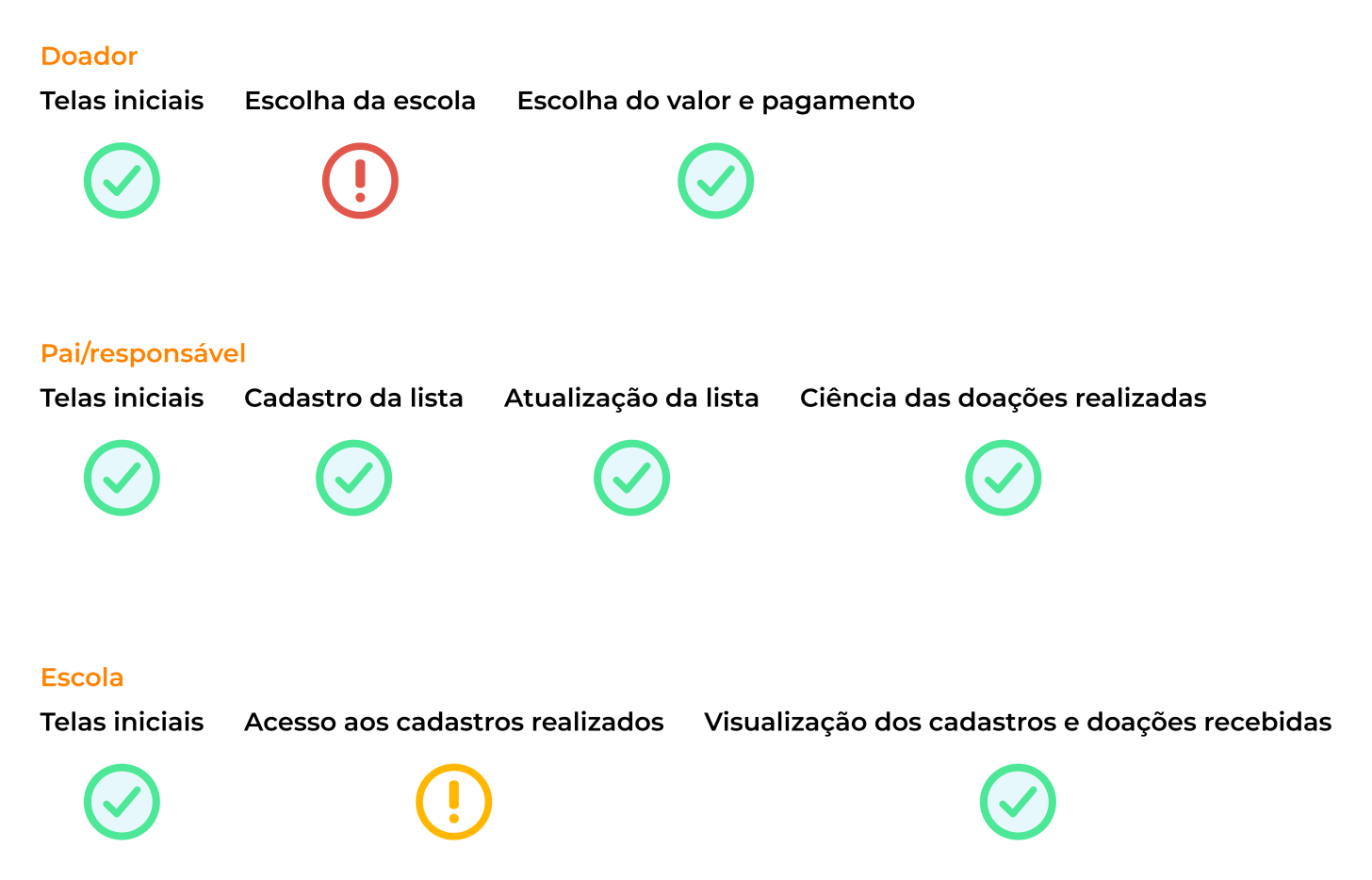
Resultado dos testes de usabilidade

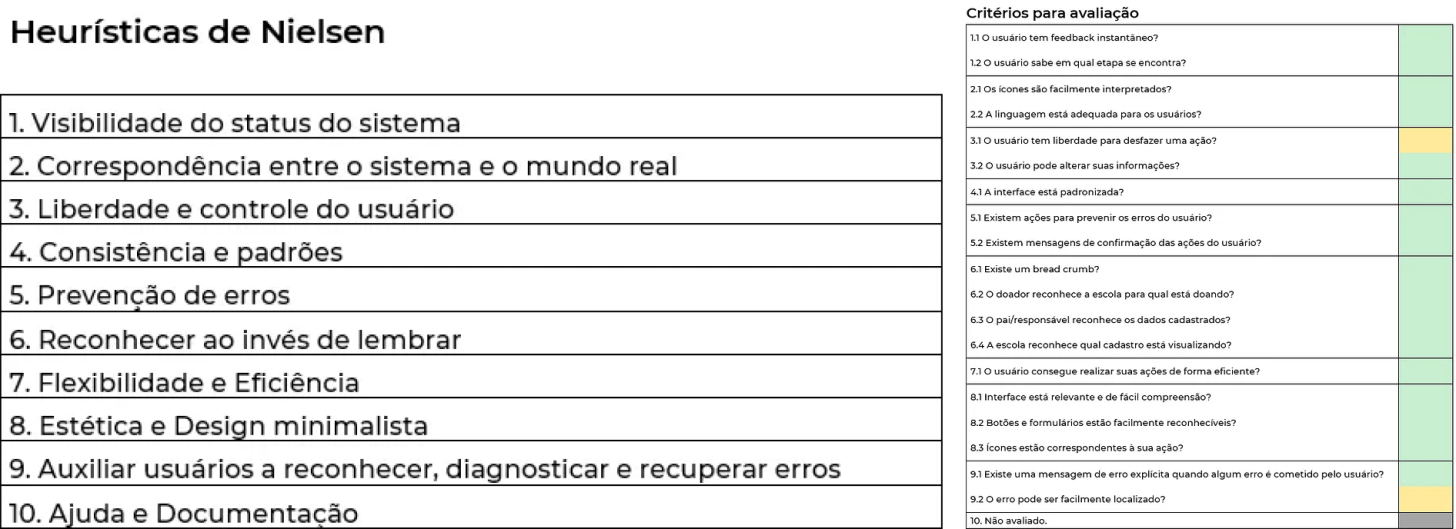
Análise Heurística